[Vi] Visibility – 1 per pass or multiple per pass
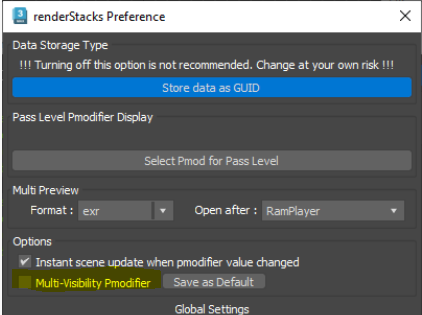
!!!! since 3.16, you can have multiple active Visibility pmidifier for a pass if you turn on Multi-Visibility pmodifier option in Preference dialog. If the option is on the sum of all Visibility pmodifiers will be uses for the pass.

 Visibility pmodifier hide/unhide objects per pass. This is the pmodifier that you need to use to define what to render!
Visibility pmodifier hide/unhide objects per pass. This is the pmodifier that you need to use to define what to render!
Check the Object Selection section for details of how to use this UI.
When you use LayerSet, Nested LayerSet, Layer, Nested Layer for Visibility pmodifier. renderStacks turn on/off the selected layers not individual objects. This certainly make hide/unhide faster and reliable.
When renderStacks hide layer, it will just hide the layer. When layer is set to hidden, all object in that layer will be hide in anyway. There is no reason to worry if each object is set to hidden or not.
But, when renderStacks unhide objects by one of layer methods, it will make sure to unhide all the object in that layers. Again, if you use layer set to unhide objects, all objects in the layers will be automatically unbidden.
Using Layer Set or Nested Layer Set is the recommended workflow for renderStacks. If you use Layer Sets, you don’t have to manage each individual objects, you just need to make sure to put object in the correct layers. This is easiest, fastest and most reliable way to hide/unhide objects.
renderStacks also take care all nested hierarchy behavior for you. For example, When you have a nested layer and a higher level of layer is turned off, all descendant layers of that layer will be turned off. Therefore, you are suppose to make sure to include all ancestor layers for a layer set hen you make a layer set for Visibility pmodifier. But, that’s kinda annoying and would still cause problem when you change the hierarchy of layers. So, I decided to take care those ancestor layers automatically. You just need to choose the exact layers you want to show. renderStacks will take cares everything else!
Camera On / Lights On button
New in 1.1. Next to the set name dropdown box, Camera On and Lights On, 2 new buttons are added in Visibility pmodifier.
If you turn on Light On button, renderStacks will makes all lights visible regardless of object selection of pmod. Camera On will do same thing for camera.
Selection Set Rightclick menu
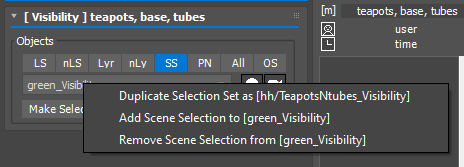
 If a Visibility pmodifier is using SS(Selection as selection method) and a selection set is assigned, you will have a right click menu like the following image.
If a Visibility pmodifier is using SS(Selection as selection method) and a selection set is assigned, you will have a right click menu like the following image.
- Duplicate Selection Set as […]
allow to duplicate the currently assigned selection as the shown name selection and assigned for the Visibility modifier.
When you duplicated a pass, you can use this to quickly duplicate and rename the selection set to match the duplicated pass name. - Add Scene Selection to […]
Add the selected objects in the scene to the currently assigned selection set. - Remove Scene Selection from […]
Remove the selected objects in the scene from the currently assigned selection set.
